SAPUI5 Icon 은 임베디드 폰트 내에 포함되어 사용이 가능합니다. 어떤 Icon이 있고 어떤 코드로 사용할 수 있는가는 SAP Icon Explorer를 통해 확인이 가능합니다.
폰트 기반의 icon을 활용하므로 쉽게 컬러 변경이 가능하며 CSS를 통해 다양한 효과를 적용할 수 있습니다.
SAPUI5 Icon Explorer
기본적으로 SAPUI5 의 아이콘은 SAP Icon Explorer를 통해서 적용할 수 있습니다.
어떠한 아이콘이 제공되고 있고 어떻게 사용할 수 있는지는 아래의 페이지, SAP Icon Explorer를 통해 확인할 수 있습니다.
SAPUI5 아이콘 : https://sapui5.hana.ondemand.com/sdk/test-resources/sap/m/demokit/iconExplorer/webapp/index.html

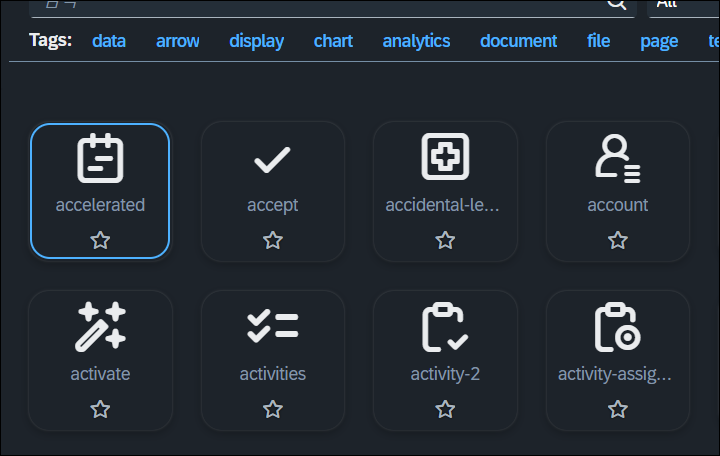
Tag별 혹은 검색을 통해 사용코자 하는 아이콘을 검색할 수 있으며,

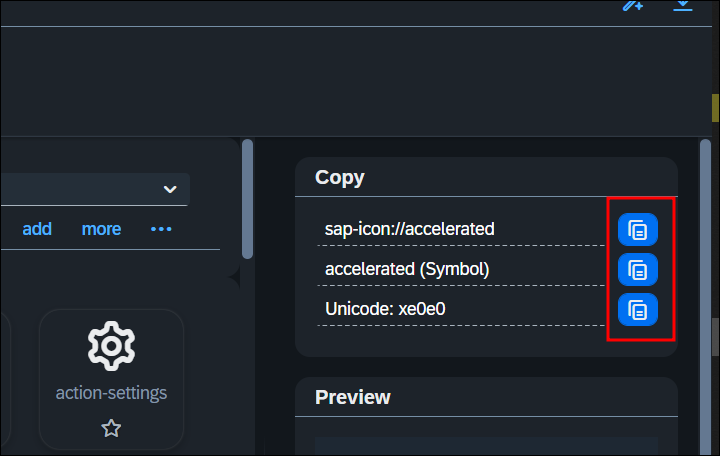
코드 복사를 통해서 SAPUI View나 Controller에 적용하여 사용할 수 있습니다.

예를 들어 해당 아이콘을 버튼에 적용하고자 한다면 View.xml 파일에 다음과 같이 설정할 수 있습니다.
<HBox width="10%" justifyContent="End">
<Button icon="sap-icon://accelerated"/>
</HBox>

그 외에도 SAP Fiori Tools와 SAP Business Suite 카테고리로도 아이콘을 제공하고 있습니다.

Awesome Font 를 SAPUI5 에서 사용하기
기본적으로 제공하는 SAPUI5 Icon 외에 Awesome font도 사용 가능합니다.
A Font Awesome plugin for OpenUI5/SAPUI5. : https://github.com/zypA13510/ui5-fontawesome#readme
폰트 데이터를 다운로드 받은 후 경로를 참조하는 방식과, jsDelivr / UNPKG CDN을 활용하는 방식 두가지로 제공하고 있습니다.
여기서는 간단히 CDN을 활용하는 예시를 소개하도록 하겠습니다.
먼저, index.html 파일에 다음과 같이 UNPKG 링크를 설정합니다.
<script src="https://unpkg.com/ui5-fontawesome@^1/js/ui5-fontawesome.min.js"
id="ui5-fontawesome" data-resourceroot="https://unpkg.com/ui5-fontawesome@^1/">
</script>
그리고 사용하고자 하는 View.xml 등에서 다음과 같이 font-awesome 아이콘을 기술해 줍니다.
<HBox width="10%" justifyContent="End">
<Button icon="sap-icon://accelerated" type="Transparent"/>
<Button icon="sap-icon://fa-brands/font-awesome" type="Transparent"/>
</HBox>
그러면 다음과 같이 font-awesome 아이콘이 표시되는 것을 확인할 수 있습니다.

아래의 홈페이지에서 사용 가능한 아이콘을 확인할 수 있으며, Free 기준의 카테고리의 아이콘만 지원한다고 합니다.
Font Awesome : https://fontawesome.com/icons
아이콘과 함께, SAPUI5 테마나 FlexBox 등 sapui5 디자인에 대한 사항은 아래의 내용을 참조해 보시기 바랍니다.