이제 우리의 앱을 SAPUI5 Themes Dark 테마를 적용해 보도록 하겠습니다.
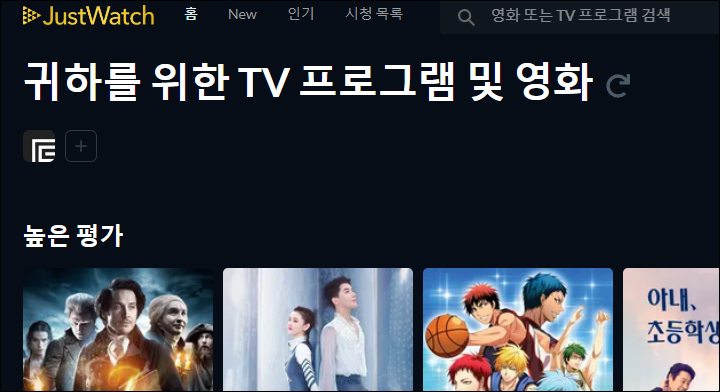
영화 정보 서비스는 전반적으로 아래의 사이트를 참고할 예정인데요, JustWatch라는 OTT 검색 서비스입니다.
내용도 다르고 API도 다르지만 전체적인 디자인만 참고할 예정입니다. 해당 웹사이트의 전반적인 테마가 다크 이므로 우리의 앱에도 SAPUI5 Themes Dark를 넣어보도록 합니다.

SAPUI5 Themes 버전별 지원 사항 확인 방법
SAPUI5 에서는 다양한 Theme을 제공하고 있습니다.
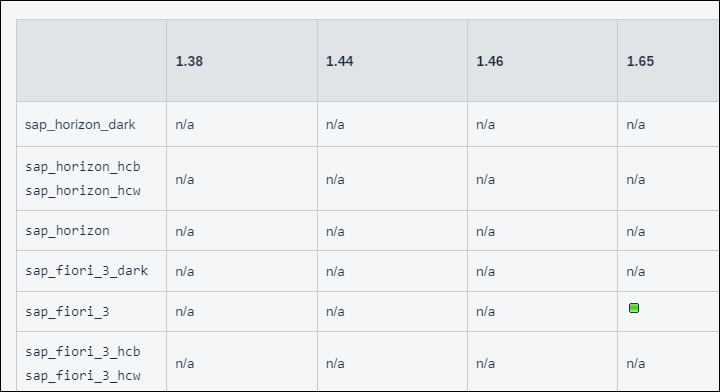
각 SAPUI5 버전에 따라 지원하는 테마가 다르기 떄문에 새로운 테마를 적용하고자 할 때에는 아래의 내용을 확인해 보시는 것이 필요합니다.
SAP 테마 지원 : Supported Combinations of Themes and Libraries

예컨대 sap_fiori_3_dark 의 경우에는 SAPUI5 1.71 버전 이상에서 사용이 가능하며, sap_bluecrystal의 경우에는 1.44 버전 이상에서는 사용하는 것을 지양해야 합니다.
SAPUI5 Themes 다크 테마의 적용
SAPUI5의 테마의 경우, 해당 앱이 FLP(Fiori Laundch Pad)이 올라가는 경우와 단독으로 앱이 실행되는 경우 테마를 참조하는 경로가 다릅니다.
먼저, FLP에 올라가는 경우에는 해당 앱을 호출하는 피오리 런치패드의 테마를 그대로 따라가게 됩니다. 따라서 런치패드의 테마가 변경되게 되면 해당 테마를 그대로 상속 받아 동일하게 적용됩니다.

단독으로 앱이 실행되는 경우에는 index.html 파일에 지정된 테마를 따라 적용됩니다.
따라서 SAPUI5 테마를 다크테마로 변경하고 한다면
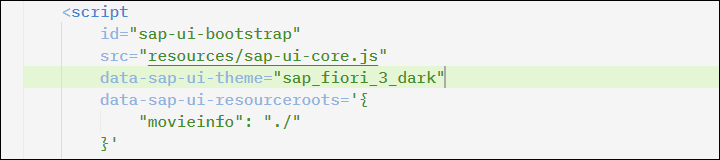
data-sap-ui-theme=”sap_horizon”
를 아래와 같이 변경하면 됩니다.
data-sap-ui-theme=”sap_fiori_3_dark”

위와 같이 index.html을 수정한 후 터미널을 통해 아래의 명령어로 앱을 실행합니다.
ui5 serve -o index.html
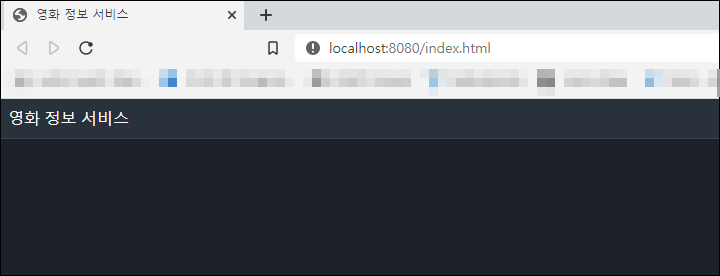
그러면 다크 테마로 바뀐 앱을 확인할 수 있습니다.

위에서 기술한 바와 같이, index.html을 통해 적용하는 테마는 단독으로 실행되는 앱의 경우에만 적용되게 됩니다.
내용을 요약하면 다음과 같습니다.
- SAPUI5 각 버전별로 지원되는 테마가 다르므로 적용시 확인 필요함
- 단독 앱의 경우 index.html 에서 sap_fiori_3_dark 테마 등으로 변경하면 다크 테마 적용이 가능함
기본적인 sapui5 프로젝트 구조 및 i18n 설정이 먼저 필요한 경우에는 아래의 내용을 참고하시기 바랍니다.