VS Code 자바스크립트 개발 환경 구축 – 처음 사용자 기준
VS Code 자바스크립트 개발 환경은 아래와 같이 구축하면, 개발을 시작하기전 아주 기본적인 환경이 셋팅이 될 것으로 생각합니다.
추후 추가적으로 VS code 플러그인이나 디버깅 툴 등을 설치하여 좀 더 편리한 환경에서 개발을 진행하면 될 것으로 보입니다.
크롬 브라우저 – VS Code 자바 스크립트 실행 및 간단 테스트
크롬 브라우저는 크롬 공식 홈페이지에서 설치가 가능합니다.
크롬 공식 홈페이지 : https://www.google.com/intl/ko/chrome/
크롬 브라우저만 설치가 완료되도, 간단히 자바스크립트 테스트를 진행할 수 있습니다.
크롬 브라우저를 실행하여 아래의 빈 페이지 주소로 이동합니다.
about:blank

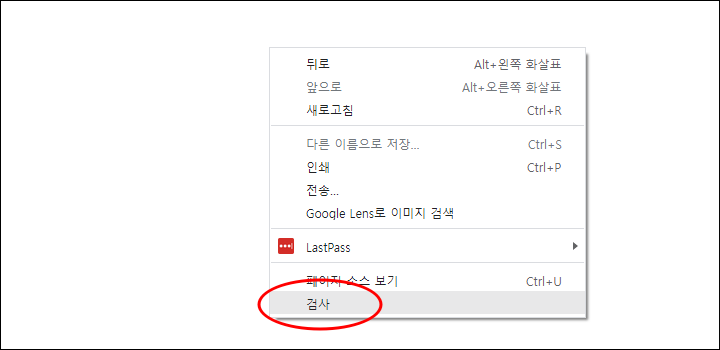
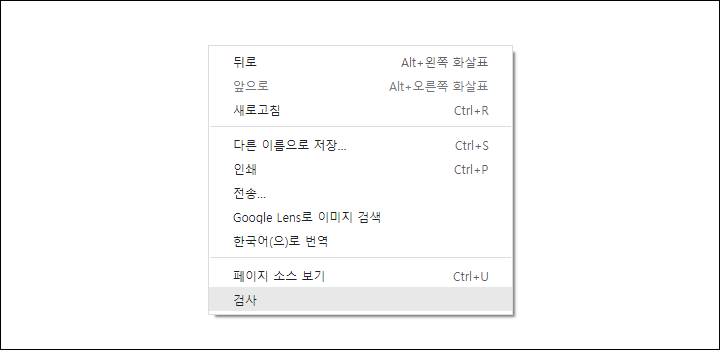
빈 화면에서 마우스 오른쪽 버튼을 눌러 검사 메뉴를 실행합니다. 그러면 개발자 도구로 이동하게 됩니다.

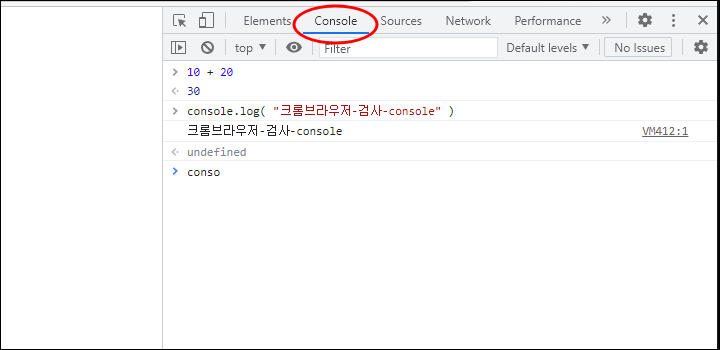
Console 탭으로 이동하면 바로 타이핑을 통해 자바스크립트 테스트가 가능합니다. 계산식을 입력하면 계산이 수행되며, conlsole.log(“텍스트”) 등의 자바스크립트 문법을 사용하게 되면 실행이 되게 됩니다.

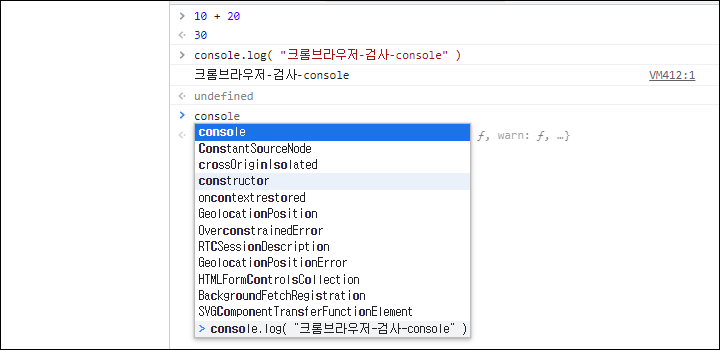
자바스크립트의 기본적인 자동완성기능도 제공됩니다. 실제 프로그램 개발시에도 콘솔창을 통해 값을 확인하거나 값을 변경하는 등의 작업을 해볼 수 있습니다.

VS Code 설치 – VS Code에서 Visual Studio Code에서 자동완성 기능
VS Code는 아래의 공식 홈페이지에서 설치가 가능합니다.
VS Code : https://code.visualstudio.com/
설치가 완료되면 다음과 같이 html 파일에 대한 테스트를 진행해 볼 수 있습니다.
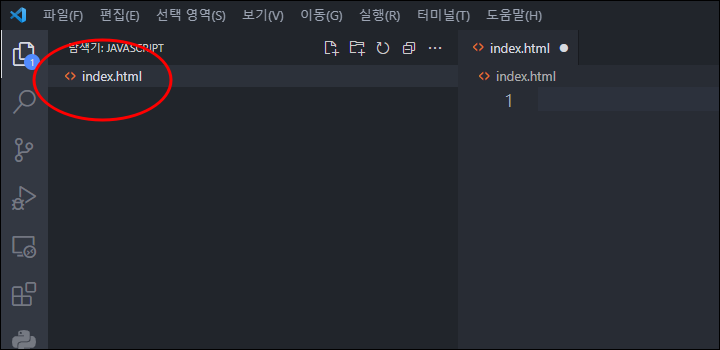
파일을 하나 만들어 저장을 합니다. 확장자가 html 임을 확인합니다.

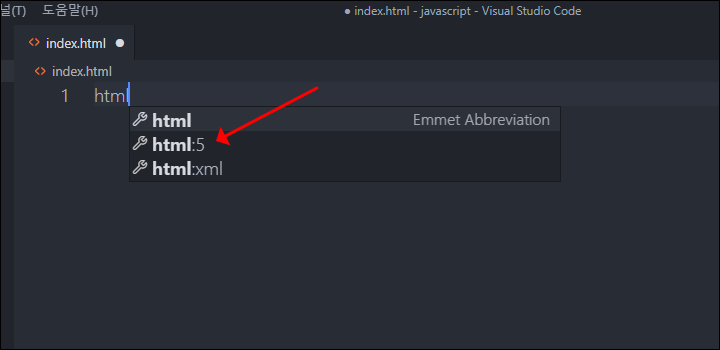
에디터를 통해 html 글자를 타이핑 하다보면 Emmet Abbreviation 을 통해 아래와 같이 제안됩니다. 여기에서 html:5 를 선택합니다.

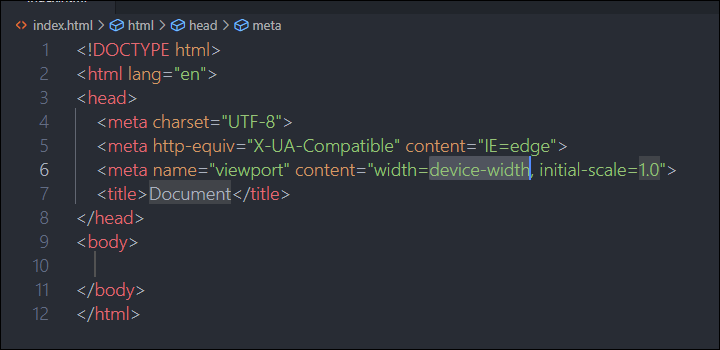
그러면 기본적으로 html 파일을 만들 때 자주 사용되는 snippet code가 자동완성 되게 됩니다.

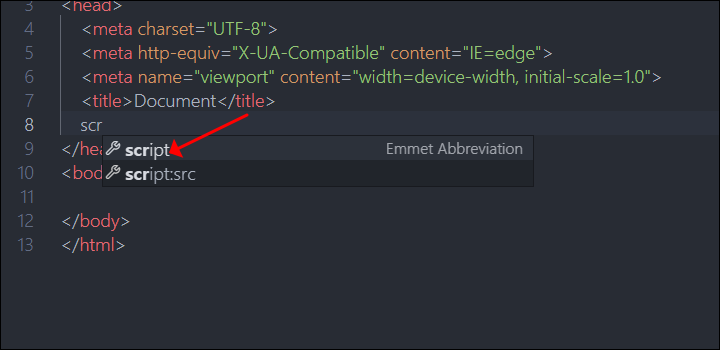
script 키워드 역시 아래와 같이 자동완성을 지원합니다.

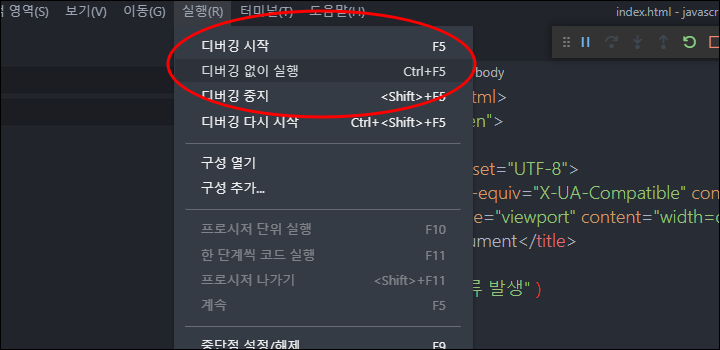
html 코드를 실행하기 위해서는 실행 메뉴에서 디버깅 없이 실행 혹은 단축키 Ctrl + F5 를 실행하면 웹브라우저를 통해 코드가 실행됩니다.

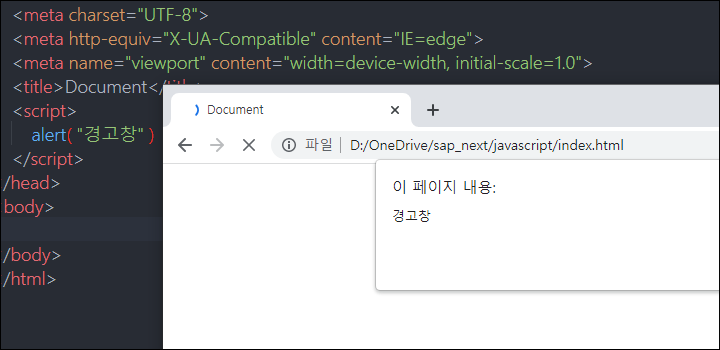
간단히 alert 스크립트를 입력한 후 실행을 하면 다음과 같은 실행 결과를 볼 수 있습니다.

오류 확인 – VS Code 자바스크립트 개발 환경 구축
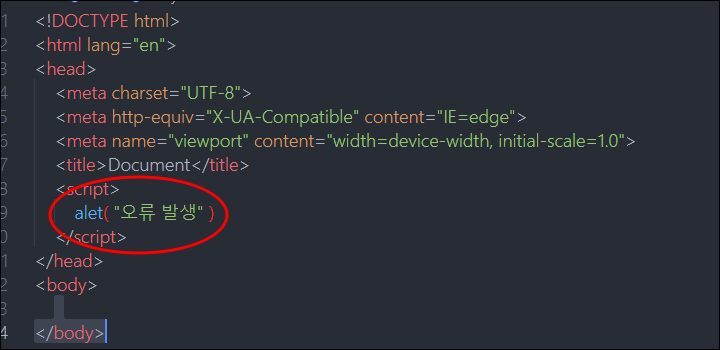
만약 오타 등의 이유로 오류가 발생한 경우에는 아래와 같이 확인이 가능합니다.

자바스크립트가 잘 못 되었을 경우에는 브라우저 메인 화면 상에서는 확인이 바로 보이지 않는 경우가 있습니다.

검사를 눌러 개발자 도구로 이동합니다.

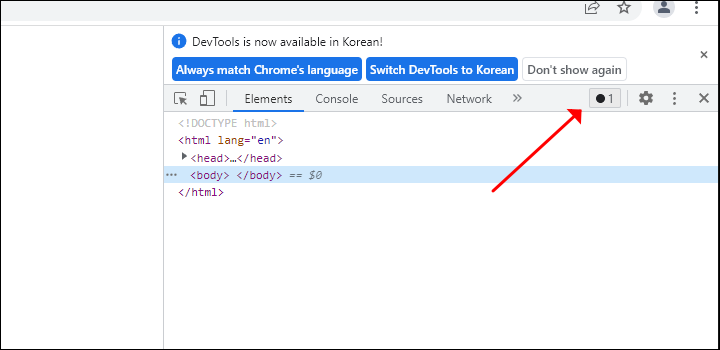
오류 표시 항목에 오류난 갯수를 확인할 수 있습니다.

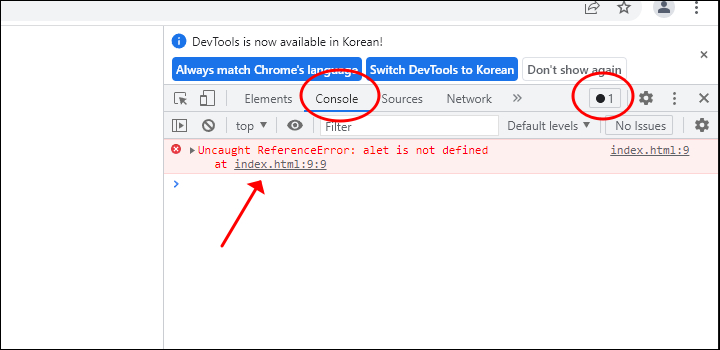
console 탭으로 이동하여 at 다음의 위치를 마우스로 클릭합니다.

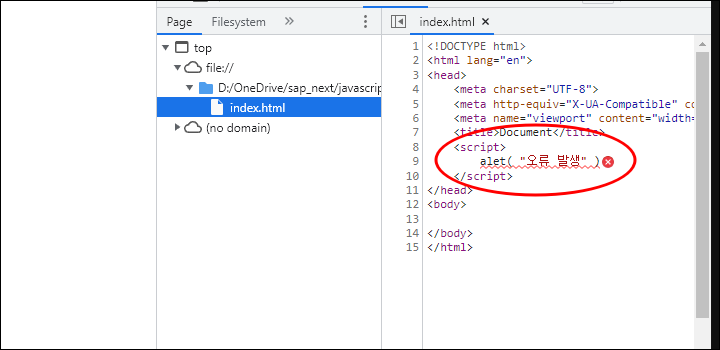
그러면 오류난 항목을 아래와 같이 확인할 수 있습니다.

참고로 자바스크립트 주된 오류 유형은 다음과 같습니다.
- Reference Error : 단어의 잘못된 입력 등으로 발생하는 오류, 없는 명령어를 사용한 경우 발생
- Syntax Error : 괄호 및 따옴표 등 문법에 맞지 않게 작성하여 발생하는 오류, 명령어는 잘 사용했으나 형식에 맞지 않는 경우
크롬 브라우저/VS Code에서 디버깅 설정하기
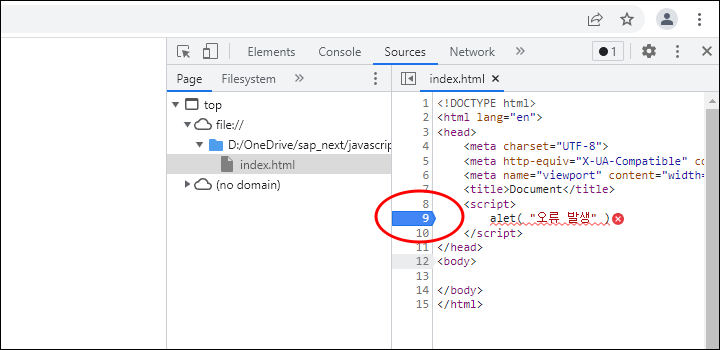
source 항목에서 넘버라인을 마우스로 클릭하면 해당 라인에 디버깅이 설정됩니다.

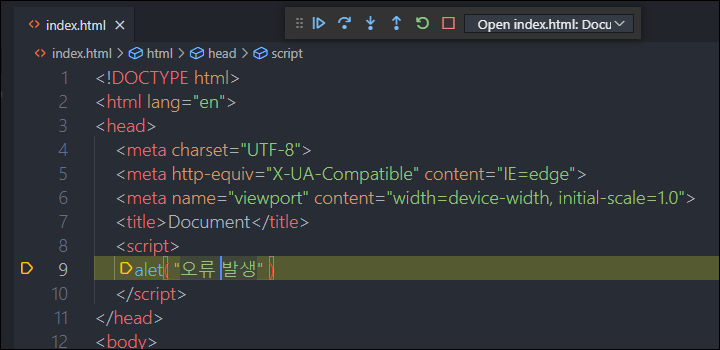
프로그램을 재실행하면 해당 위치에서 멈추며 변수의 값이나 구문을 확인해 볼 수 있으며, VS Code를 통해 실행한 상태라면 아래와 같이 VS Code를 통해 디버깅을 할 수 있도록 자동으로 설정됩니다.

VS Code를 활용해서 자바스크립트 개발을 위해 필요한 환경 구축에 대해서 알아보았습니다. 자바스크립트를 처음 공부해보고자 할 때 활용해 보시기 바랍니다.
참고로, VS Code를 통해 SAPUI5 개발 환경을 셋팅하고자 한다면 (이 글)을 참고해 보시기 바랍니다.