SAPUI5 스캐폴딩(Scaffolding) – Visual Studio Code Tools 설치하기
웹개발을 하기 위해 제일 처음 Visual studio code등의 에디터를 열고 난 후 필수적인 셋팅 파일, 전체적인 참조 구조, 의존성, 테스트 및 배포 환경 등을 셋팅합니다. 이러한 작업은 각 개발 환경마다 매번 비슷한 모습을 갖게 되는데요, 개발 환경 구축을 위한 틀을 만드는 것을 스캐폴딩(Scaffolding)이라고 하며, SAPUI5 스캐폴딩을 위한 다양한 툴이 있습니다.
OpenUI5 혹은 SAPUI5의 경우, Views, Controllers, Models 등의 디렉토리 구조 및 다양한 설정 파일 등이 필요한데, 이를 수동으로 만들게 되면 실수의 소지가 있어 에러를 발생할 수도 있으며, SAP에서 가이드하는 Best Practice를 준수하지 못할 수 도 있습니다.
스캐폴딩 툴을 이용하면, 작업을 사전에 정의해두고 클릭 등의 간단한 작업만으로 전체 구조를 빌드할 수 있는데요, 툴의 도움을 받아 자동으로 구조 뼈대를 자동으로 작성하게 되면, 시간을 줄일 수 있을 뿐만 아니라 우리는 로직에만 집중할 수 있게 됩니다.
이러한 스캐폴딩 툴은 Visual Studio Code에서는 npm 을 통해 설치하므로 미리 node.js 및 npm을 사전에 설치해 두어야 합니다.
SAPUI5 스캐폴딩 툴 검색하는 방법
sapui5 관련 scaffolding 툴은 yeoman 을 통해서 설치하게 되므로 미리 yeoman 을 설치해 두어야 합니다.
웹 스캐폴딩 요먼 yeoman 공식 홈페이지 : https://yeoman.io/
또는 아래의 설치 방법을 참조하시면 됩니다.
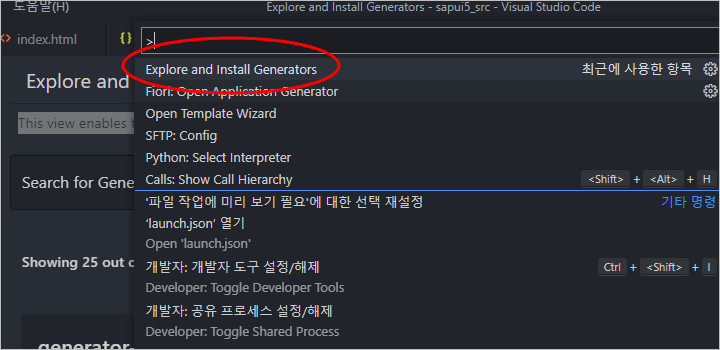
Visual Studio Code에서 아래와 같은 방법으로 설치하게 되면 윈도우 전역을 기준으로 설치되므로, 윈도우 커맨드 라인을 통해 설치 여부 및 실행을 할 수 있습니다.

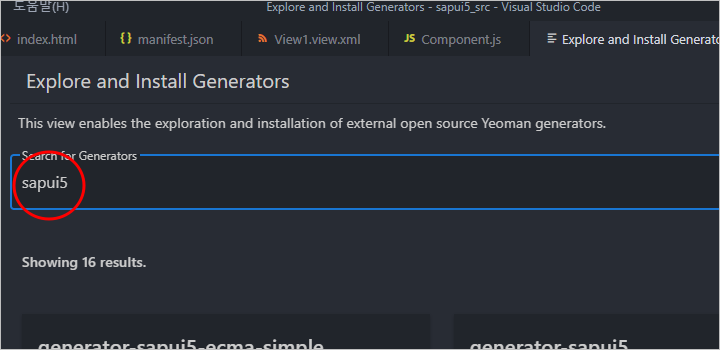
Search for Genarator 에서 sapui5 로 검색을 하면 다양한 sapui5 generator를 볼 수 있습니다.

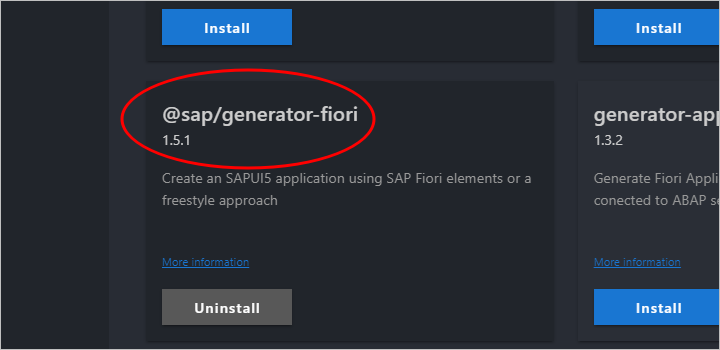
fiori extention을 설치하면 자동으로 @sap/generator-fiori 가 설치됩니다.

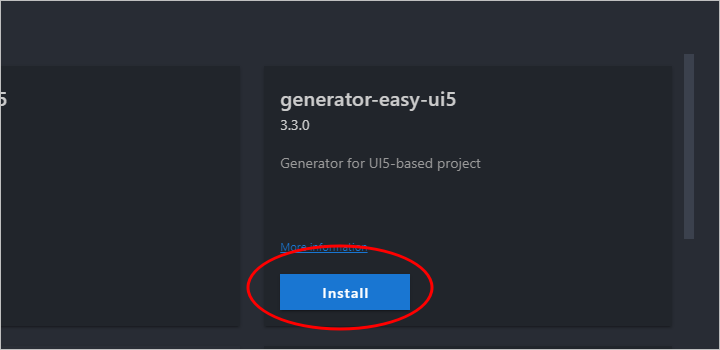
기본적으로 설치되는 @sap/generator-fiori 외에, generator-easy-ui5 와 generator-sapui5-templates를 추가로 설치해 보았습니다. 아래와 같이 Explore and Install generator 을 통해 설치할 수 있습니다.

easy ui5 설치
또는 터미널 npm을 통해 설치할 수 있습니다.
npm install -g yo generator-easy-ui5sapui5-templates 설치
npm install -g generator-ui5-boilerplate
npm install -g @ui5/clisacffolding 툴로 프로젝트 생성하기
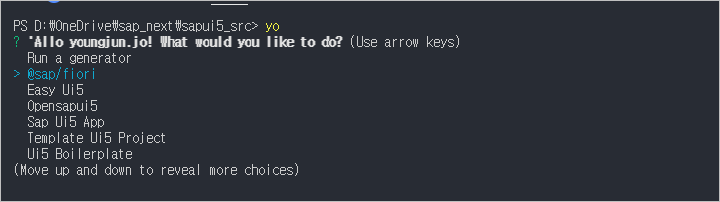
원하는 하는 scaffolding 툴의 설치가 완료된 후, 터미널에서 아래와 같이 입력하면 npm으로부터 설치한 yeoman 내역을 확인할 수 있습니다.
yo
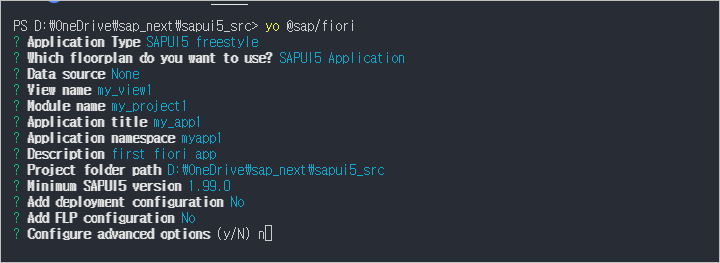
먼저 기본 적으로 설치되는 @sap/generator-fiori 는 다음과 같이 생성할 수 있습니다.
yo @sap/fiori이후 생성하고자 하는 app의 옵션을 선택하면 됩니다.

그러면 npm 을 통해 설치가 되는 것을 확인할 수 있습니다.

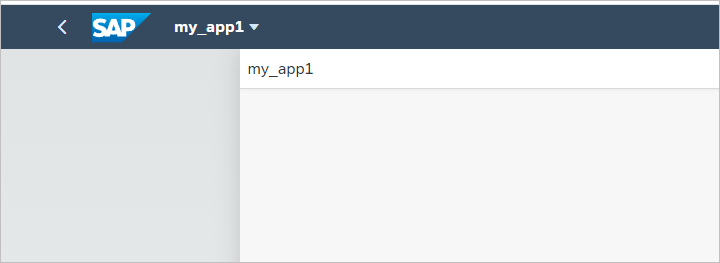
설치가 완료되면 앱 폴더로 이용하여 앱을 실행합니다.
cd ~프로젝트 폴더
npm start
마찬가지로 easy UI5 는 아래의 명령어로 설치할 수 있습니다.
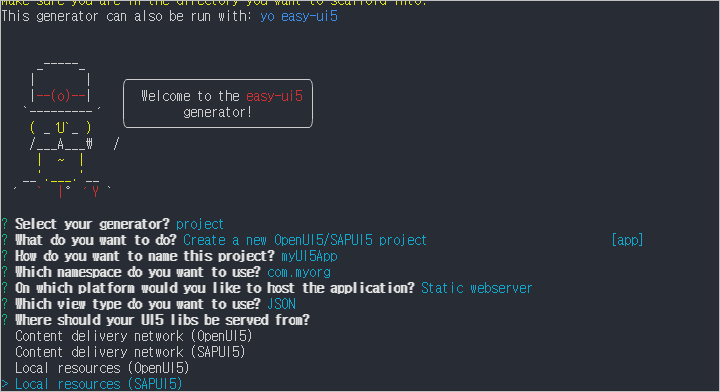
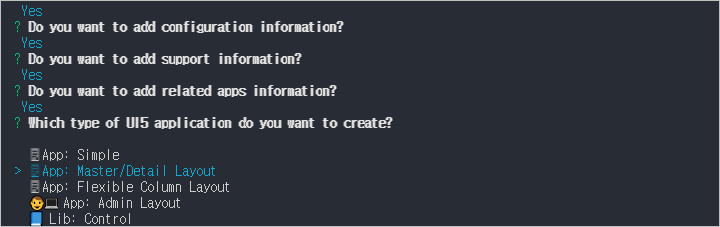
yo easy-ui5구조만 보고자 하는 것이니 옵션은 적당히 임의로 넣어주시면 됩니다.

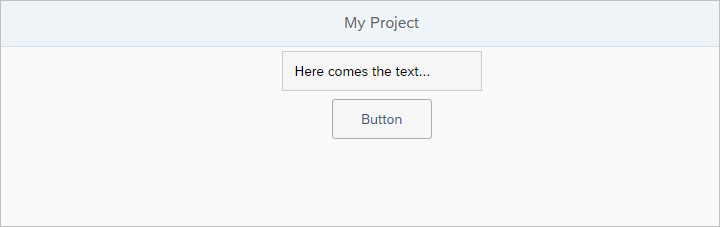
설치가 완료되면 디렉토리로 이동하여 실행을 해봅니다.
cd ~프로젝트 폴더
npm start
마찬가지로 UI5 Boilerplate Generator는 다음과 같이 생성하고
yo ui5-boilerplate적당한 옵션을 넣어줍니다.

설치 후 동일하게 실행을 해 줍니다.
cd ~프로젝트 폴더
npm start( UI5 Boilerplate Generator의 경우 http://localhost:8080/index.html 의 주소로 브라우저에 입력 )

이 밖에도 다양한 scaffolding 툴이 있으니 확인해 보시기 바랍니다.