자바스크립트 할일 목록 (to-do list) for SAPUI5 기초
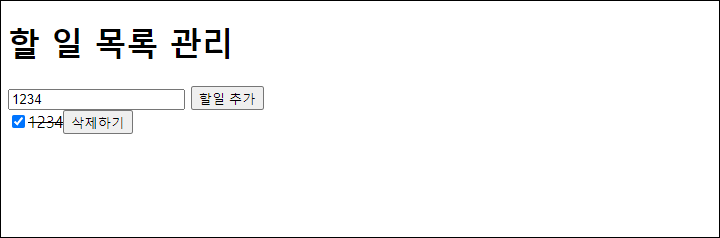
자바스크립트 입력 양식 제어(이글 참고) 정도의 기능만 적용하여 자바스크립트 할일 목록 (to-do list)을 만들어 봄으로써 기능을 익혀보고자 하였습니다. 복잡한 기능은 생략하고 텍스트 input방식에 입력한 사항을 버튼을 눌러 체크박스-입력한 텍스트-삭제 버튼 그룹을 추가하고, 체크박스 및 삭제 정도의 단순한 기능만을 구현한 to-do list 기초 입니다. 자바스크립트 할일 목록 에 필요한 요소 배치 – 입력 요소 및 추가 … Read more