자바스크립트 try catch 예외처리 – SAPUI5 자바스크립트 기초
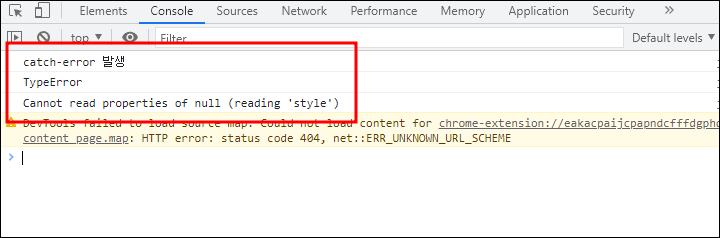
자바스크립트 try catch 예외처리 가 필요한 이유는, 어떠한 프로그램도 에러 하나 없이 작성되는 것은 쉽지 않기 때문에 경험적으로 발생 가능성이 있는 코드내용에 대해 안정적으로 작성하기 위함입니다. 즉, 예상치 못했던 사용자의 잘못된 값이나, 인터넷 통신의 오류 등 일반적인 상황에서는 발생하지 않지만 어떠한 이유로 발생을 하여 작성한 코드가 에러로 인하여 중간에 멈추지 않도록 처리를 해야 합니다. 그래서 … Read more