자바스크립트 람다 함수 사용법 – for SAPUI5 기초
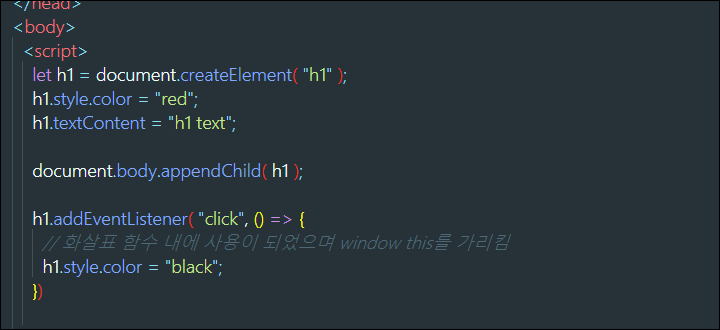
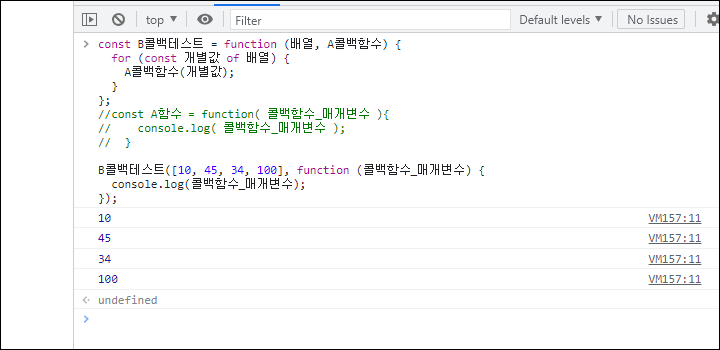
자바스크립트 람다 함수 – 익명 함수 즉, function 명이 없는 함수로써 화살표 형태로 표현되는 함수를 이야기 합니다. 실무에서는 코드를 간결하게 작성할 수 있고, 퍼포먼스를 향상시키며, 반복 이터레이션 로직에서 불필요한 코드를 제거할 수 있기 때문에 자주 사용됩니다. 가장 큰 장점은 역시 코드의 간결성입니다. 불필요한 루프문의 삭제가 가능하며 동일한 함수의 재활용에 용이합니다. 하지만, 디버깅이 어렵고 남발할 경우 … Read more