오늘은 SAPUI5 앱 개발시 필수로 사용하면 유용한 SAPUI5 VSCode 익스텐션 4가지를 정리해 보았습니다. 개발 환경을 유용하게 만들어주거나 오류를 잡기 위한 디버깅 툴로써 자주 사용되는 익스텐션 4가지를 모아보았습니다.
먼저 VS Code를 통해 SAPUI5 개발을 하기위하 SDK 설정은 (이글) 을 참고하시면 됩니다.
VS Code에서 사용할 수 있는 익스텐션은 대부분은 SAP BTP Business Application Studio에서도 사용이 가능하며, 클릭 몇번으로 손쉽게 설치가 가능합니다.
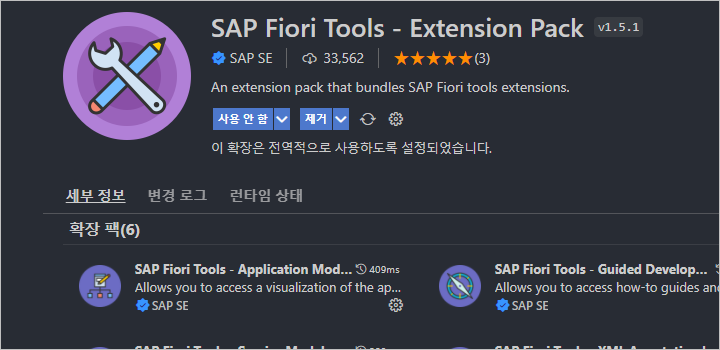
SAPUI5 VSCode 익스텐션 : SAP Fiori Tools – Extension Pack
가장 기본으로 설치해주어야 하는 익스텐션입니다.
SAP Fiori 개발을 위한 SAP Fiori Tools – Extension Pack 을 설치해 줍니다.
SAP Fiori Tools – Extention Pack : 마켓 플레이스

피오리 개발을 위한 통합 팩으로써, Application Wizard , SAP Fiori Tools – Application Modeler, SAP Fiori Tools – Service Modeler, SAP Fiori Tools – XML Annotation Language Server, XML Toolkit 의 익스텐션이 한번에 설치가 됩니다.
SAPUI5 Extension – VS Code
View/Controller 파일 기본 구조 자동 생성, i18n Code Lens, XML/JS Code Completion, sap.ui.define import, ESLint 기능 등 SAPUI5 로 개발시에 유용한 다양한 기능을 제공합니다.
최근 업데이트로 Typescript 지원도 추가되는 등 지속적으로 업데이트되고 있는 익스텐션입니다.
오피셜 SAPUI5 VSCode 익스텐션 은 아니지만 꾸준히 업데이트 되고 있고 정말 편리한 기능들이 많아 꼭 설치하게 되는 익스텐션입니다.

SAPUI5 VSCode 익스텐션 : 마켓 주소
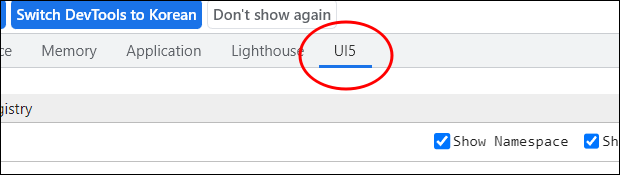
SAPUI5 Inspector : Chrome 디버깅용

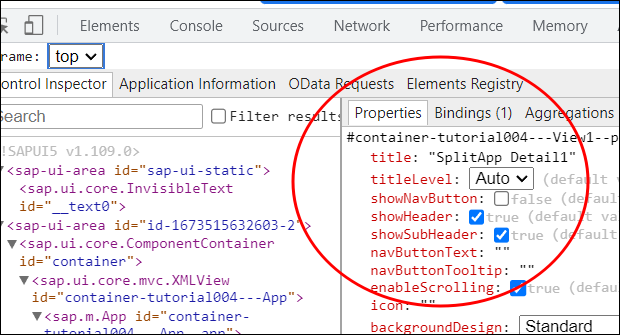
UI5 Inspector는 크롬 개발자 도구(F12) 에서 마지막에 [UI5] 탭에 위치하게 됩니다.

SAPUI5 VSCode 익스텐션 UI5 Inspector를 설치하면 아래와 같이 UI5 로 작성된 코드의 소스, 프로퍼티, 바인딩 정보 등을 개발자 도구를 통해 확인할 수 있습니다.

바로 프로퍼티의 속성을 변경하여 결과를 볼 수 있기 때문에 디버깅시에 아주 유용하게 사용할 수 있습니다.
UI5 Inspector : 크롬 웹스토어 주소
Fiori Doctor – Chrome 앱 상태 확인하기
Fiori Doctor는 UI5 형태로 만들어진 앱의 UI5 버전, 사용된 컨트롤 클래스, View 이름, 어떤 Odata 가 흐르는지 등을 확인해 볼 수 있습니다.

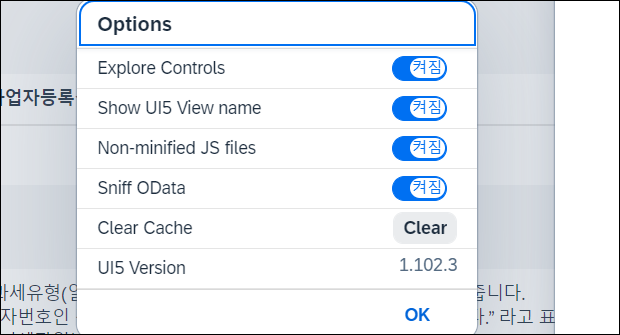
UI5로 만든 앱에서 Fiori Doctor 기능을 실행하면 다음과 같은 옵션이 나오며, 필요한사항을 활성화하여 사용하면 됩니다.

Fiori Doctor : 크롬 웹스토어
이상으로 4가지 SAPUI5 VSCode 익스텐션을 알아보았습니다. 추가적으로 더 좋은 익스텐션이 있을까요? 더 추천하는 익스텐션이 있다면 댓들 등으로 알려주시면 감사드리겠습니다.
그 외에 SAPUI5 개발 환경 구축을 위한 Tools에 대한 방법도 참고해 보시기 바랍니다.