SAPUI5 Visual Studio Code 개발 환경 셋팅(2022, 윈도우10)
SAPUI5 Visual Studio Code 개발 환경 및 필요한 VS Code 익스텐션, SAPUI5 UI 개발을 위한 필요한 툴을 확인할 수 있으며, 웹브라우저를 통해 최초 샘플 앱을 클릭만으로 구동할 수 있음을 확인할 수 있습니다.
먼저, 사전에 설치해야하는 다양한 Tool 및 설정 사항을 살펴보고, Visual Studio Code의 설정 사항을 확인해 보도록 하겠습니다.
SAPUI5 개발 환경은 윈도우 10을 기준으로 하였고, 서버가 아닌 윈도우 로컬에서 개발할 수 있는 환경을 제공하는 셋팅 방법입니다.
최초 샘플 앱을 구동하는데 아래의 과정이 모두 필요한 것은 아니나, 향후 앱을 개발하기 위해서 설치해야하는 기본적인 사항은 미리 준비해 보았습니다.
Git 설정하기 – SAPUI5 Visual Studio Code 개발 소스 관리
Git을 설치한 후 본인이 원하는 git 서비스와 연결하면 됩니다.
git 공식 홈페이지 : https://git-scm.com/

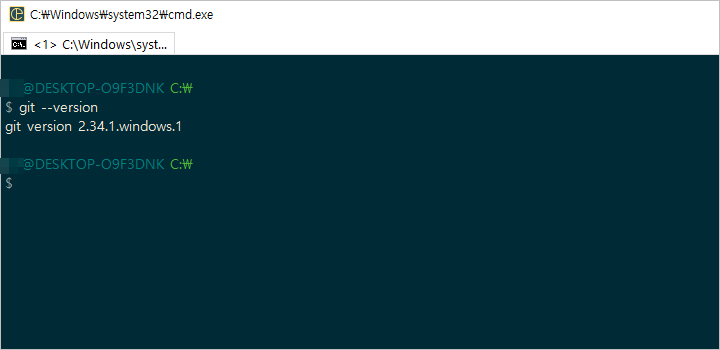
설치가 완료된 후 커맨드 라인 Tool에서 다음의 명령어를 입력하여 설치 여부를 확인할 수 있습니다.
git version

윈도우에 기본적으로 설치되어 있는 cmd.exe를 사용해도 되나 console emulator인 conemu 혹은 cmder 등을 사용하면 좀 더 편리하게 커맨드 라인을 다룰 수 있습니다.
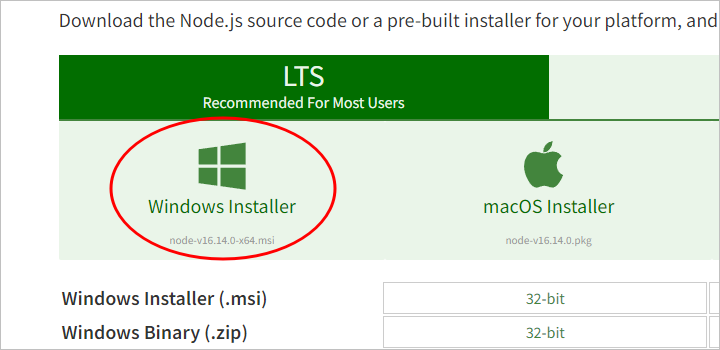
Node.js 설치 – SAPUI5 Visual Studio Code 개발시 패키지 관리
UI5 CLI의 설치는 npm을 통해 설치하게 됩니다. Node.js version 10 이상이 설치되어 있어야 합니다.
Node.js 공식 홈페이지 : https://nodejs.org/ko/

Node.js 및 npm의 주요 개념은 여기 에서 확인할 수 있습니다.
UI5 CLI 설치하기 – SAPUI5 Visual Studio Code 개발 커맨드 라인
Node.js 및 npm 설치가 완료되면 본격적으로 SAPUI5 CLI 설치를 진행합니다.
윈도우 커맨드창(cmd.exe)을 호출하여 다음과 같이 입력합니다.
ui5 –version
설치가 되어 있지 않다면 실행파일을 찾지 못하므로 에러가 발생합니다. 다음과 같이 입력하여 npm으로부터 ui5 cli를 설치할 수 있습니다.
npm install –global @ui5/cli
npm으로부터 패키지를 가져와서 내 pc에 설치하는 방법은 다음과 같습니다.
npm install <패키지명>
–global 은 특정 프로젝트가 아닌, 윈도우 전역에서 쓸 수 있는 옵션입니다.
상세한 npm @ui5/cli 정보는 아래에서 확인할 수 있습니다.
UI5 Cli : https://www.npmjs.com/package/@ui5/cli
설치가 완료되면 다음과 같이 입력하여 정상 설치 여부를 확인할 수 있습니다.
ui5 –version
SAPUI5에서의 CLI의 내용은 여기 를 참고 할 수 있습니다.
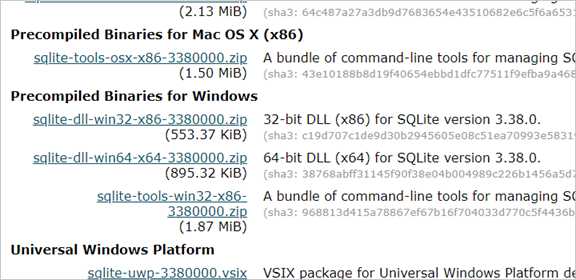
sqlite의 설치
이후 설치할 CDS Dev kit에서 사용될 sqlite을 먼저 설치해야 합니다.
홈페이지 : https://sqlite.org/download.html
Precompiled Binaries 항목에서 sqlite-tools-win32-x86….파일을 받으면 됩니다.

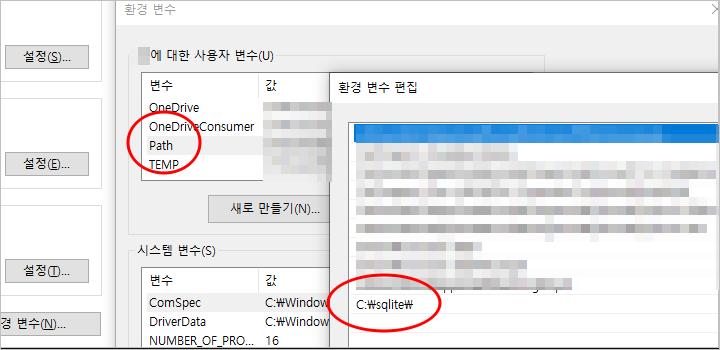
그리고 해당 파일을 압축을 풀어 특정 폴더에 위치한 후, 윈도우 전역에서 해당 경로를 인식할 수 있도록 아래와 같이 사용자 변수 path에 추가해줍니다. 이후 시스템 재부팅이 필요합니다.

CDS development kit 의 설치 – SAPUI5 Visual Studio Code 개발시 클라우드 연계
클라우드와 연계하여 개발을 하기 위해서는 CDS cli를 설치해야 합니다. 간단히 설명을 하면, Frontend는 SAPUI5 Fiori로, Backend는 Node.js 혹은 Java, 비즈니스 데이터는 Hana DB / CDS(Core Data Service) 구조의 Cloud Programming을 위한 개발 툴킷입니다.
커맨드 창에서 다음과 같이 입력하여 툴킷을 설치 합니다.
npm install –global @sap/cds-dk
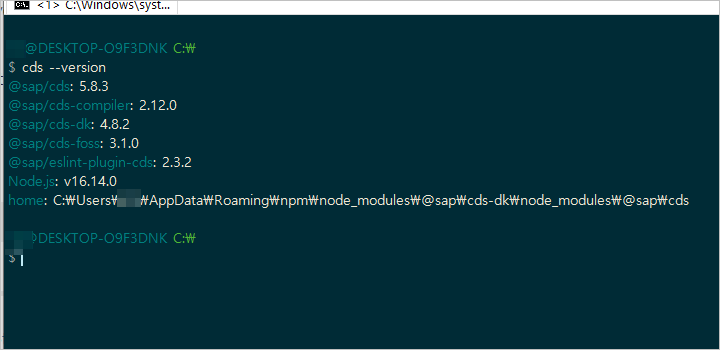
설치가 완료되면 아래의 명령어로 정상 설치 여부를 확인할 수 있습니다.
cds –version

Visual Studio Code 설치
VS code는 마이크로소프트에서 개발한 텍스트 에디터로, Electron 프레임워크로 만들어졌습니다. 크로스 플랫폼에서 개발 환경을 지원하는 에디터이며 윈도우, macOS, 리눅스 모두 가능합니다.
아톰이나 서브라임텍스트도 좋지만, 가장 큰 강점은 단순 에디터를 넘어서서 IDE 까지 확장이 가능한 다양한 익스텐션(확장 기능)을 제공한다는 점입니다.
Visual Studio Code는 아래의 홈페이지에서 설치가 가능합니다.
Visual Studio Code 공식 홈페이지 : https://code.visualstudio.com/

Visual Studio Code에 SAPUI5 Fiori Tools 익스텐션 설치하기
SAPUI5 개발을 효율적으로 할 수 있는 익스텐션을 설치합니다.
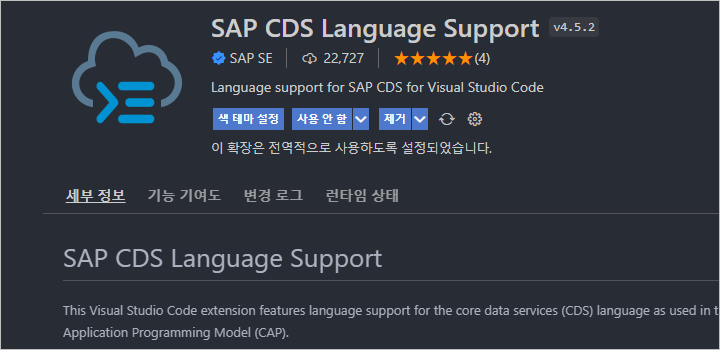
CDS Language Support
먼저 VS Code에서 CDS(Core Data Service) 언어와 CAP 프로그래밍을 수월하게 할 수 있도록 도와주는 익스텐션입니다.
마켓플레이스 : https://marketplace.visualstudio.com/items?itemName=SAPSE.vscode-cds

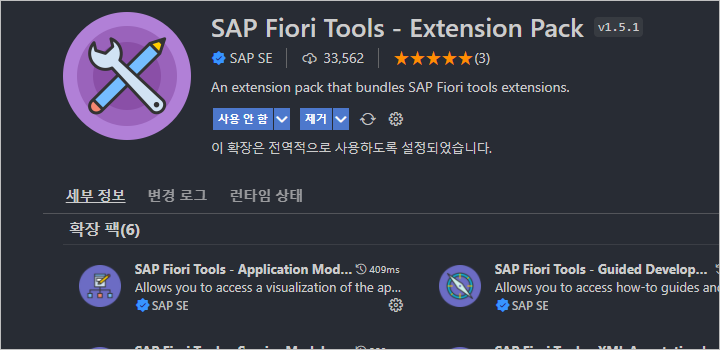
SAP Fiori Tools – Extension Pack
또 SAP Fiori 개발을 위한 SAP Fiori Tools – Extension Pack 을 설치해 줍니다.
마켓 플레이스 : https://marketplace.visualstudio.com/items?itemName=SAPSE.sap-ux-fiori-tools-extension-pack

피오리 개발을 위한 통합 팩으로써, Application Wizard , SAP Fiori Tools – Application Modeler, SAP Fiori Tools – Service Modeler, SAP Fiori Tools – XML Annotation Language Server, XML Toolkit 의 익스텐션이 한번에 설치가 됩니다.
Yeoman 설치 – SAPUI5 Visual Studio Code 개발을 위한 스캐폴딩 툴
ui5 웹개발을 위해 폴더 및 파일을 스캐폴딩하기 위해 Yeoman을 설치합니다.
다음 명령어를 입력하여 Yeoman 을 npm을 통해 설치합니다.
npm install –global yo
설치가 완료되면 다음과 같이 입력하여 정상 설치 여부를 확인할 수 있습니다.
yo –version
스캐폴딩 툴 요먼(Yeoman) 의 좀 더 자세한 사항은 여기 문서 를 확인해 보시기 바랍니다.
VS Code에서 최초 Fiori 앱 실행하기
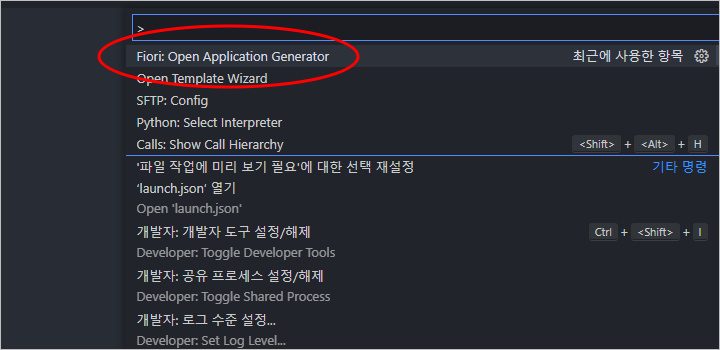
VS Code를 실행한 후, F1을 눌러 명령 파레트를 실행합니다. “Fiori : Open Application Generator”를 실행합니다.

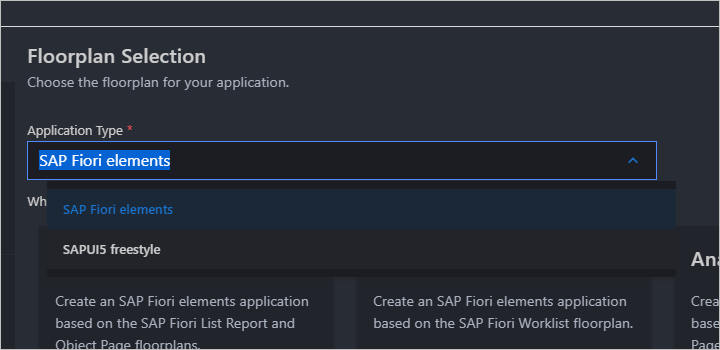
그러면 Fiori Template Wizard 가 실행됩니다.
Application type을 SAPUI5 freestyle 로 변경해 준 뒤,

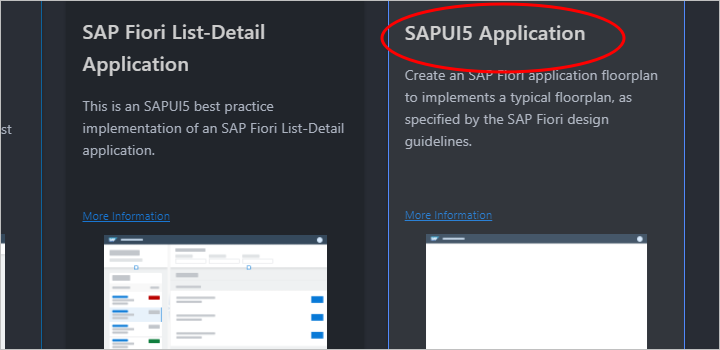
빈 템플릿인 SAPUI5 Application을 선택한 후 Next를 눌러줍니다.

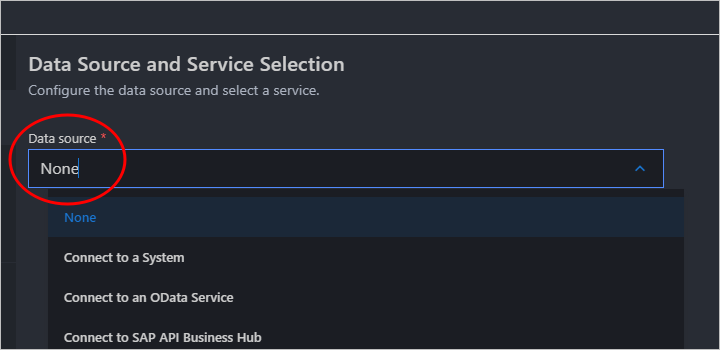
간단히 프론트엔드 테스트만 진행할 예정이므로 Data source는 None으로 선택합니다.

View 이름을 지정합니다.

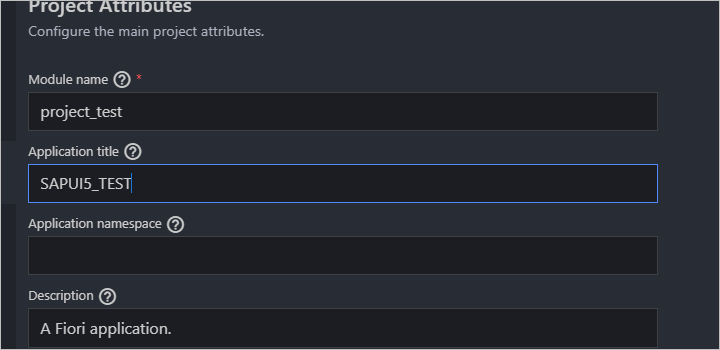
모듈 이름과 타이틀 설치 경로 등을 입력하고 configuration 설정은 No로 지정한 뒤 Finish 버튼을 눌러줍니다.

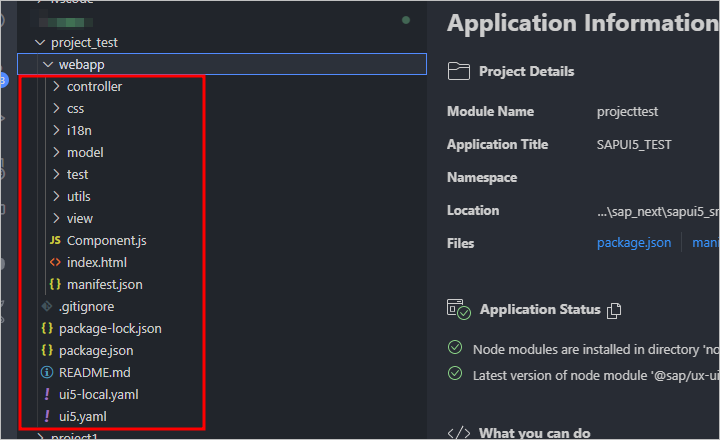
잠시 기다리면 지정된 설정으로 프로젝트 모듈이 생성이 됩니다. SAPUI5를 개발시 필요한 폴더 설정 파일, js 및 index 파일, 뷰 파일 등이 자동 생성된 것을 확인할 수 있습니다.

앱이 잘 생성이 되었는지 실행을 해보도록 하겠습니다.
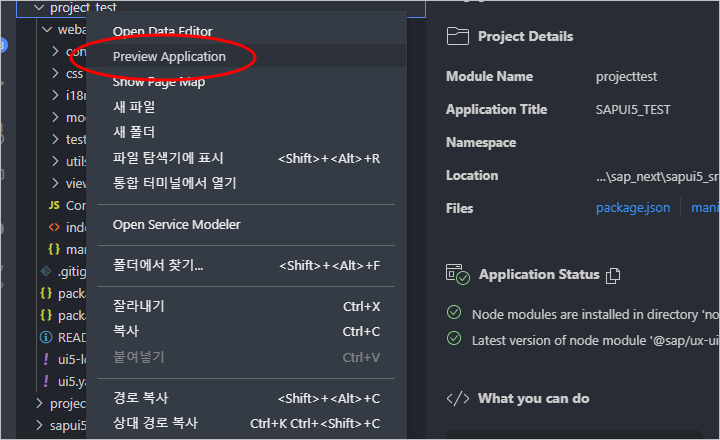
생성된 프로젝트 폴더나 파일에서 오른쪽 버튼을 눌러 Preview Application을 선택합니다.

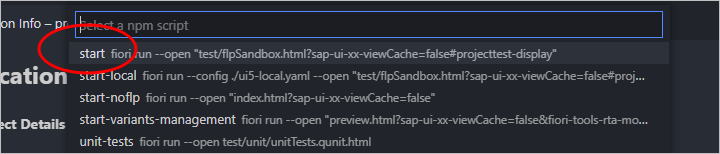
파레트 실행 창에서 start 를 선택합니다.

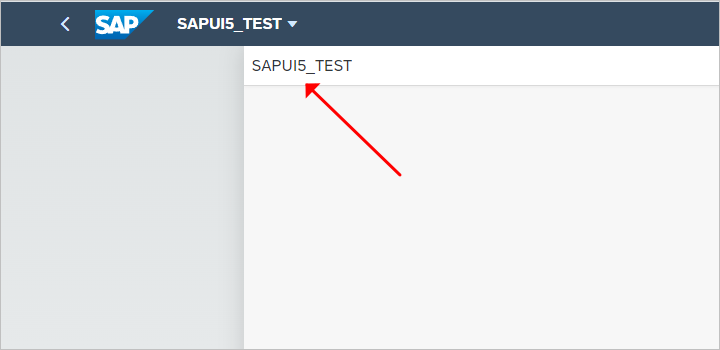
기본 웹브라우저를 통해 정상적으로 결과가 나옴을 확인할 수 있습니다.

VSCode에서 sapui5 개발을 위한 기본 셋팅을 확인해 보았습니다.
주요 설치할 항목으로 요약하여 정리하면 다음과 같습니다.
- 소스 코드 관리를 위해 git 설치
- npm 을 활용하기 위해 node.js 설치
- UI5 커맨드 라인 입력을 위해 ui5 cli 설치
- sqlite 설치
- CDS Development Kit 설치하기
- Visual Studio Code 설치
- ui5앱 스캐폴딩을 위한 Yeoman 설치
Node.js, npm, Yeoman 등의 개념을 알고자 한다면 아래의 글을 참고해 보시기 바랍니다.
관련 글 : 윈도우 SAPUI5 개발 환경 구축을 위한 Tools, Node.js 및 npm, Yeoman 개념
앞으로 더 많은 SAPUI5 개발과 관련된 내용을 올리도록 하겠습니다.