sapui5앱에서는 다국어 관리를 위해 SAPUI5 i18n 체계를 사용합니다.
i18n이란, 소프트웨어 등의 제품의 언어 사용시 다른 여러 언어 환경에 대해 사용할 수 있도록 지원하는 것을 의미합니다.
국제화(internationalization)에서 영단어 I와 N 사이에 18글자가 존재하기에 i18n으로 명명합니다.
간단히 요약하면, 해당 앱을 다양한 국가에서 사용시에 웹브라우저에서 사용하는 언어에 맞는 글자가 출력되게 하는 설정입니다.
i18n에 좀 더 상세한 내용은 아래의 링크를 통해 확인이 가능합니다.
위키백과 : i18n 상세보기
현재 기술하는 내용의 초기 프로젝트 구조 및 스캐폴딩 방법은 다음의 글을 참고하시기 바랍니다.
SAPUI5 i18n 파일의 변경
SAPUI5에서 다국어 처리는 i18n 설정을 통해 처리할 수 있습니다.
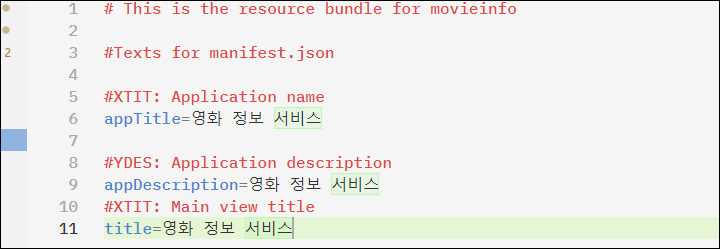
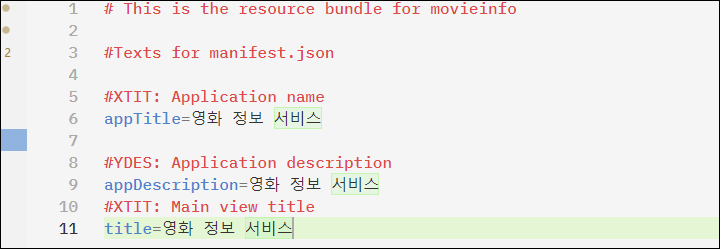
webapp >> i18n.properties
i18n.properties 파일을 열어 다음과 같이 수정합니다.

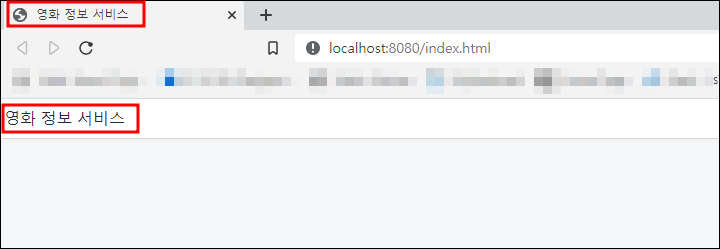
그런 후 앱을 실행하면 다음과 같이 변경되어 있음을 확인할 수 있습니다.

현재는 i18n.properties를 통해 한글로 정의되어 보여지게 되었습니다.
i18n_*.properties 파일은 각 언어의 브라우저 정보로 부터 받게 되는 언어 locale data에 따라 자동 선택되게 되는데, 없는 경우(fallback) i18n.properties가 가장 마지막으로 적용됩니다.
언어별 예시는 다음과 같습니다.
- i18n.properties : 기본값
- i18n_ko.properties : 한국어
- i18n_de.properties : 독일어
- i18n_en.properties : 영어
- i18n_ru.properties : 러시아
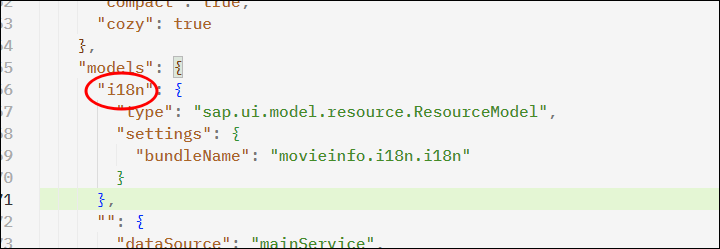
SAPUI5 i18n 모델의 로드 방법
해당 설정은 기본적으로 manifest.json에 i18n 모델명으로 적용되어 Component.js를 통해 로드되게 됩니다.

따라서 View 등에서는 바로 사용이 가능합니다.
<Page id="page" title="{i18n>title}">
<content />
</Page>
자바스크립트로 SAPUI5 i18n 로드
controller 등에서 i18n을 로드하기 위해서는 getResourceBundle() 을 사용하면 됩니다.
const oBundle = this.getOwnerComponent().getModel('i18n').getResourceBundle();
const sMessage = oBundle.getText( "title" );
sap.m.MessageToast.show(sMessage);
위의 방식은 manifest.json에 정의된 i18n 설정사항이 Components.js를 통해 로드되었고, 해당 모델을 읽어오는 방식입니다.
각 View에서 각각을 수동으로 읽기 위해서는 다음과 같이 모델을 생성하면 됩니다.
const oBundle = this.getView().getModel("i18n").getResourceBundle();
const sMessage = oBundle.getText( "title" );
sap.m.MessageToast.show(sMessage);
정리하면 다음과 같습니다.
i18n은 앱에서의 다양한 언어 Translation을 처리하기 위함임.
i18n은 기본적으로 manifest.json을 통해 Component.js에서 로드됨.
getReourceBundle()의 getText를 통해서 값을 읽어올 수 있음
이 두가지 방식의 차이점은 추후 model을 만드는 방법에서 기술하도록 하겠습니다.