sap ui5를 로컬에서 개발시, 수정 사항이 live하게 변경되도록 sap ui5 로컬 개발 시 서버 형태로 띄울 수 있는 UI5 Tools는 다음과 같이 설치할 수 있습니다.
ui5 tools 익스텐션을 설치함으로써 UI5 를 처음 익히는데 도움이 될 것으로 생각됩니다.
아래의 예제는 sapui5 강좌 quick start – 첫 sample 따라하기 (2022) 에 이어 작성하였습니다.
SAPUI5 로컬 개발 서버 실행을 위한 UI5 Tools 설치
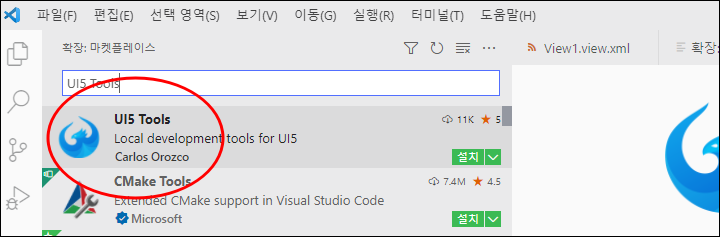
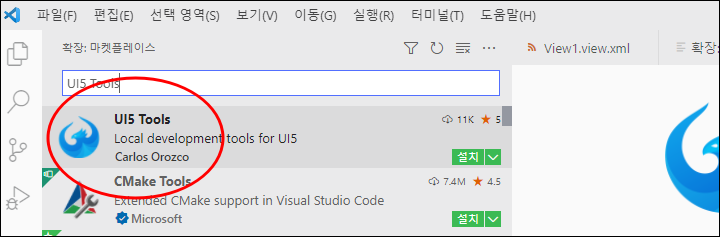
Visual Studio Code Market에서 UI5 Tools를 검색 한 후 설치를 진행합니다.

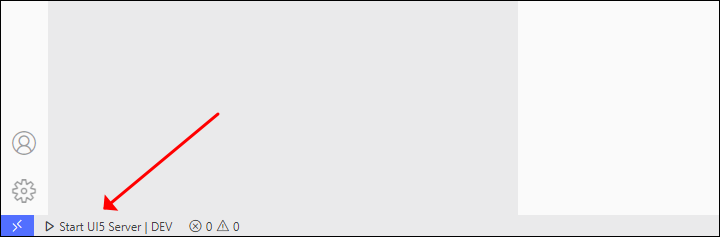
설치가 완료되면 좌측 하단에 다음과 같이 Start UI5 Server 아이콘 및 실행 버튼이 생성됩니다.

UI5 Tools로 서버처럼 SAP UI5 로컬 개발 사항 바로 반영하기
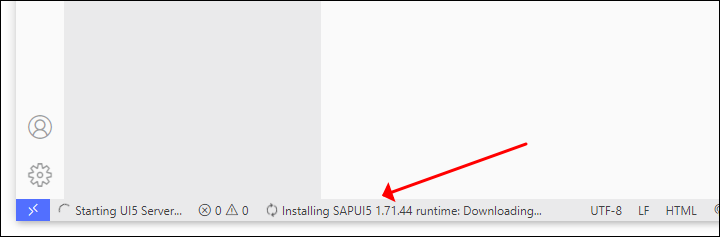
처음 실행을 하면 아래와 같이 런타임 정보를 받아오기 때문에 다소 시간이 걸립니다.

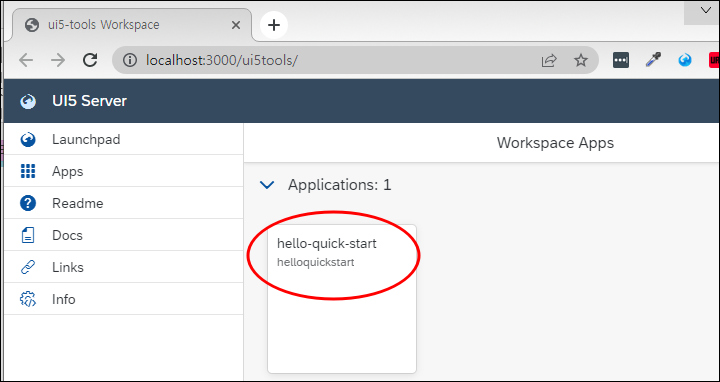
설치가 완료되면 다음과 같이 로컬 서버 호스트 3000 포트로 ui5tools 가 열리게 되고, hello-quick-start를 클릭하면 해당 앱이 열리게 됩니다.

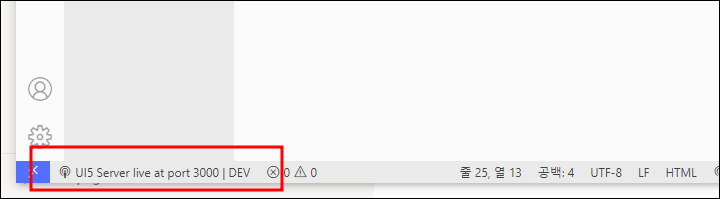
다음과 같이 UI5 Server live at port 3000|DEV로 활성화된 상태를 확인할 수 있으며, 이 상태에서는 변경된 소스코드가 실시간으로 ui5tools 서버에 반영이 됩니다.

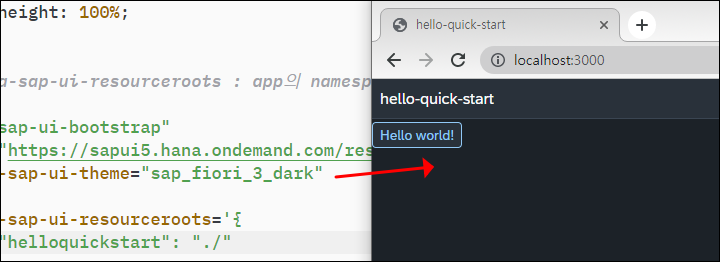
index.html을 열어 theme를 sap_fiori_3_dark로 변경을 한 후 저장을 합니다.
#index.html
<script
...
data-sap-ui-theme="sap_fiori_3_dark" //★sap_fiori_3에서 변경
data-sap-ui-resourceroots='{
"helloquickstart": "./"
}'
...
</script>
sapui5 로컬 서버 ui5tools를 통해 변경 사항이 실시간으로 반영 됨을 확인할 수 있습니다.

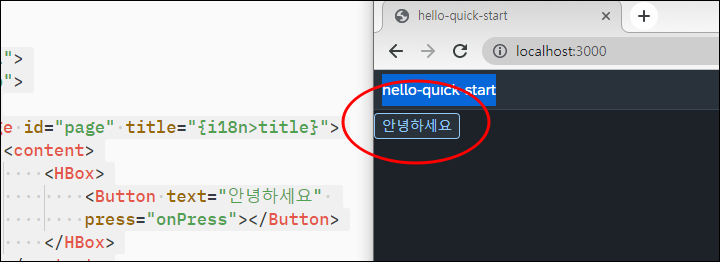
View 파일에서 Button의 텍스트를 바뀌어 보았습니다.
# View1.view.xml
<mvc:View
controllerName="helloquickstart.controller.View1"
xmlns:mvc="sap.ui.core.mvc"
displayBlock="true"
xmlns="sap.m"
>
...
<Button text="안녕하세요"
press="onPress"></Button>
...
</mvc:View>
실시간으로 Hello world 에서 안녕하세요로 변경되었음을 확인할 수 있습니다.

sap ui5 로컬 개발 중 변경사항을 바로 브라우저에 반양할 수 있는 UI5 Tools를 알아보았습니다.
윈도우 10 등 로컬에서 ui5를 익히거나 간단한 기능을 테스트하고자 할 때 활용해 보시기 바랍니다.
좀 더 자세한 기능 등은 UI5 Tools 마켓플레이스에서 찾아볼 수 있습니다.