SAPUI5 입문을 위한 자바스크립트 코딩 컨벤션
자바스크립트 코딩 컨벤션 (Coding Convention)이란 일정한 규칙에 맞추어, 내가 작성한 코드라도 다른 누가 보더라도 이해하기 쉽고 가독성 있도록 작성하는 코딩 규칙을 자바스크립트 개발시 적용함을 이야기 합니다.
소프트웨어를 개발 운영해 나감에 있어 발생하는 비용의 80%는 유지보수에서 발생하며, 해당 소프트웨어를 유지보수하는 사람은 최초 만든 개발자가 아닌 경우가 많습니다. 그렇기 때문에 이전 개발자가 만들어 놓은 소스 코드를 새로운 다른 개발자가 보더라도 빠른 시간안에 이해할 수 있도록 해야할 필요성이 있습니다.
즉, 일관되고 합의된 약속된 스타일의 가이드를 소스 코드에 적용하여 소스의 가독성을 높힘으로써, 원활한 협업과 유지보수를 기대하는 규칙을 코딩 컨벤션이라 볼 수 있습니다.
이전글( 자바스크립트 개발 환경 설정이 완료) 이후, 이제부터 어떻게 소스를 어떻게 작성하는 것이 효율적인가를 알고 있으면 작성 및 협업에 도움이 될 것입니다.
SAPUI5의 코딩 컨벤션은, SAPUI5가 자바스크립트이기때문에, 대부분의 자바스크립트의 코딩컨벤션을 준수합니다. 그 외에 SAPUI5 만의 코딩 컨벤션도 존재합니다.
자바스크립트 코딩 컨벤션 또는 표준 스타일이란
일반적인 언어도 각 지역마다의 사투리, 표준어가 있는것과 마찬가지로, 프로그래밍 언어도 작성방식이 팀/회사 혹은 개인의 선호에 따라 조금씩 다를 수 있습니다.
들여쓰기 2개로 할 것인가 4개로 할것인가??중괄호를 구문 끝에 쓸 것인가? 아니면 다음 줄로 내려 쓸 것인가??등의 다양한 코드 스타일을 적용할 수 있습니다.
그래서 일단 자바스크립트를 시작할 때 기본적으로 알고 시작하면 좋을 몇몇 자바스크립트 코딩 컨벤션을 아래와 같이 정리하였습니다.
들여쓰기는 2칸 정의
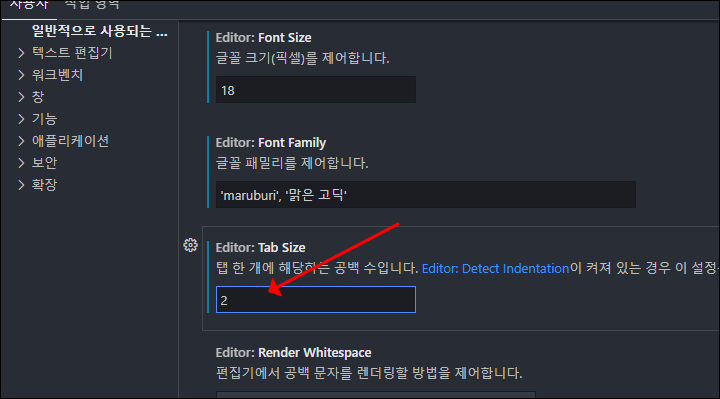
VS Code의 경우 들여쓰기는 기본 4칸으로 정의되어 있는데, 이는 간단히 아래의 들여쓰기 설정 항목을 클릭하여 변경할 수 있습니다. 2로 변경하면 탭으로 2칸씩 설정되는 것을 알 수 있습니다.

지속적으로 탭을 4에서 2칸으로 변경하기 위해서는 메뉴-파일-기본설정-설정 사항에서 Tab size를 2로 조정하면 됩니다.

비교 연산을 사용시 항상 == 대신 === 을 사용
===는 변수 유형 및 값을 모두 고려하는 반면, ==는 변수 값을 기반으로만 비교합니다.
아래의 예시를 보면 차이를 확연히 알 수 있습니다.
2 == "2" // true
2 === "2" // false그렇기 때문에 값의 정확한 비교가 필요한 경우에는 Strict equality operator를 사용하는 것이 좋습니다.
연산자를 기술 할 때에는 공백 사이에 추가
var message = 'hello, ' + name + '!' // O
var message = 'hello, '+name+'!' // X
쉼표 뒤에는 공백 추가
var list = [1, 2, 3, 4] //O
var list = [1,2,3,4] //Xelse 문은 중괄호와 같은 줄에
//O
if (condition) {
// ...
} else {
// ...
}
// ?
if (condition) {
// ...
}
else {
// ...
}변수나 함수이름 사용시 캐멀케이스(camelcase)를 적용
function my_function () { } // X
function myFunction () { } // O
var my_var = 'hello' // X
var myVar = 'hello' // O다양한 방식이 존재하나 대부분의 자바스크립트 개발자 들이 사용하는 방식을 모아놓은 것은 아래의 사이트에서 확인할 수 있으며, 들여쓰기 및 변수 정의 방법, 중괄호 사용법, 공백 및 쉼표, 클래스 및 변수명명법 등 다양한 스탠다드 기준을 설명하고 있습니다.
Javascipt 코딩 스타일 : https://standardjs.com/rules-kokr.html#javascript-standard-style
많은 사람들이 참고하는 만큼 해당 명명을 기준으로 개발을 한다면 더 많은 사람들이 공통적으로 알 수 있는 코드가 될 것으로 생각이 됩니다.
아직 자바스크립트에 익숙치 않은 사람들은 봐도 이해가 안가는 부분이 많은 것이 당연합니다.
SAPUI5 자바스크립트 코딩 컨벤션
앞으로 기술하겠지만, sapui5의 코딩 컨벤션은 여기의 문서를 참고하면 좋습니다.
이상으로 자바스크립트에서 활용할 수 있는 코딩 컨벤션에 대해서 알아보았는데요, 개발을 하나하나 배워가는 향후에도 해당 표준 스타일 링크는 두고두고 참고하시면,? 내 코드를 위해서도, 내 코드를 보는 다른 사람을 위해서도 좋을 것으로 생각합니다.