배열 에서 자주 사용하는 function 중 자바스크립트 foreach 에 대하여 알아보도록 하겠습니다.
자바스크립트 foreach 문은 배열의 반복형태로써, 배열에서만 사용되는 메소드 입니다.
배열의 처음부터 마지막 요소까지 반복을 수행하여 실행되는데요, 인자로는 콜백 함수를 받아옵니다.
주로 querySelectorAll() 등의 전체(all) 선택자에서 활용됩니다.
arr.forEach(callback(value[, index[, array]])[, thisArg])
callback : 각 요소에 대해 실행할 함수를 정의
value : 처리할 현재 요소
index : 처리할 현재 요소의 인덱스 - option
array : forEach() 를 호출한 배열 - option자바스크립트 foreach의 엘리먼트, 인덱스
기본적으로 foreach의 매개변수로는 엘리먼트(element)와 인덱스(index)를 받게 됩니다.
아래는 필수항목은 element만 매개변수로 넘길 수 있습니다.
<body>
<!-- 기본 foreach -->
<script>
arr = ["a", "b", "c", "d"];
arr.forEach(element => {
console.log( element )
});
</script>
</body>
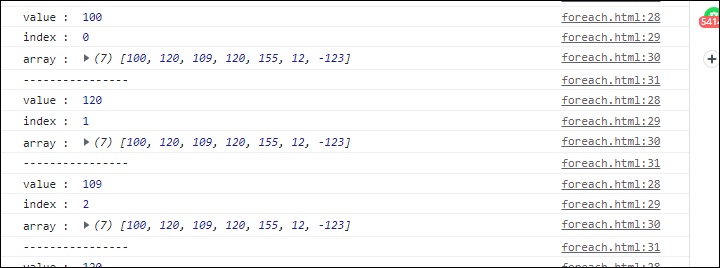
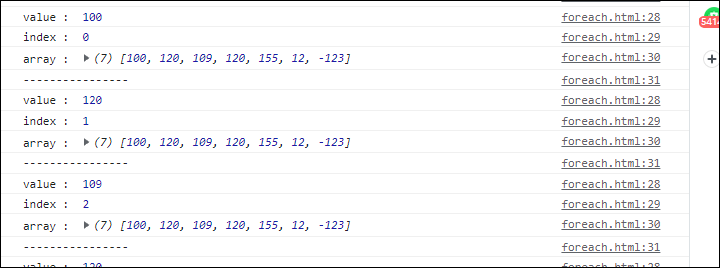
다음과 같이 콜백함수를 통해 처리할 현재 요소 value, 처리할 요소의 위치 인덱스(옵션) index, foreach를 호출한 배열 array를 넘긴 코드입니다.
<script>
// 함수 선언
const numbs = [100, 120, 109, 120, 155, 12, -123];
//콜백 function
numbs.forEach(myCall);
function myCall(value, index, array) {
// console.log( "index : ", index );
console.log("value : ", value);
console.log("index : ", index);
console.log("array : ", array);
console.log("----------------");
}
</script>

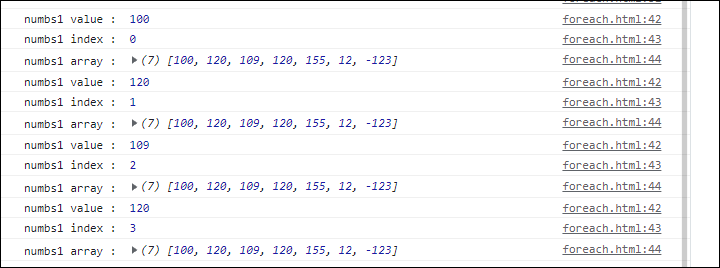
위의 코드는 다음과 같이 사용할 수 있습니다.
<script>
// 함수 선언
const numbs1 = [100, 120, 109, 120, 155, 12, -123];
//콜백 function
numbs1.forEach( ( value, index, numbs1 ) => {
console.log("numbs1 value : ", value);
console.log("numbs1 index : ", index);
console.log("numbs1 array : ", numbs1);
})
</script>

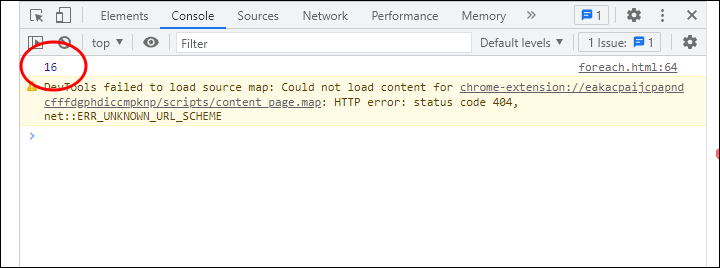
마지막 this argument는 다음과 같이 사용할 수 있습니다. ( 원문 참조 )
<script>
function Counter() {
this.sum = 0;
this.count = 0;
}
//Counter 객체에 this를 넘겨줌으로써 this를 내부에서 사용
Counter.prototype.add = function (array) {
array.forEach((entry) => {
this.sum += entry;
++this.count;
}, this);
// ^---- 주의
};
const obj = new Counter();
obj.add([2, 5, 9]);
obj.count;
// 3
console.log( obj.sum );
// 16
</script>

이상으로 foreach에 대해서 알아보았습니다.
그 밖에 자바스크립트 콜백 함수를 알고자 한다면 이 글을 참조해보시기 바랍니다.