자바스크립트 array 메소드 중 Array.from(), Array.of(), Array.find(), Array.findIndex(), Array.some(), Array.evey() 에 대한 사용법과 예제 등을 알아보도록 하겠습니다.

자바스크립트 Array.from
Array.from은 객체를 받아서 실제 배열로 변환한 후 결과를 반환하게 됩니다.
기본적으로 문자열의 경우 다음과 같이 문자 단위 배열로 변환할 수 있습니다.
<script>
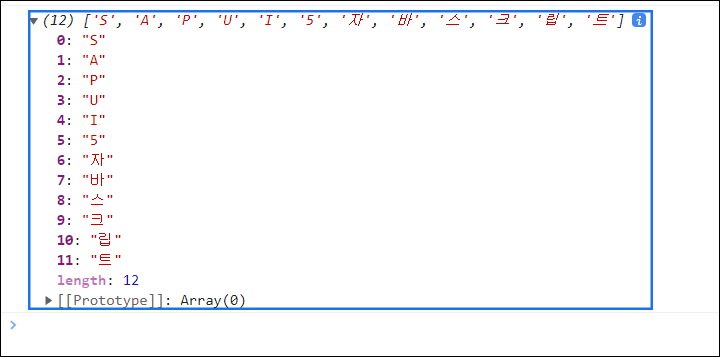
const string = Array.from("SAPUI5자바스크립트");
console.log( string );
</script>

아래의 코드는 p 태그에 속한 값을 가져와서 해당 객체의 텍스트를 출력하는 예제입니다.
<body>
<div class="students">
<p>영희</p>
<p>철수</p>
<p>짱구</p>
</div>
<script>
const students = document.querySelectorAll( "p" );
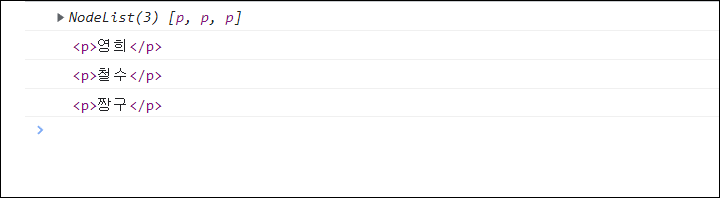
console.log( students );
</script>
</body>
결과에서 보듯이 , document.querySelectorAll() 와 같은 메서드를 통해 NodeList 라는 콜렉션 객체로 반환을 하게 됩니다.

해당 객체는 Array.from 을 활용하여 배열로 변환할 수 있으며, 배열 메소드를 사용할 수 있습니다.
<script>
const students = document.querySelectorAll("p");
// 객체 구조에서 배열 구조로 변환되었으며 배열 메소드를 사용가능함.
const studentArray = Array.from(students);
const filterStudent = studentArray.filter((elem) => {
return elem.textContent === "철수";
});
filterStudent.forEach( elem =>{
console.log( elem.textContent );
});
</script>
참고로, NodeList는 유사 배열 객체로서, forEach 를 사용하여 객체 요소를 접근할 수 있습니다. ( 자세한 NodeList에 대한 내용은 이 글을 참조 )
https://developer.mozilla.org/ko/docs/Web/API/NodeList
<script>
const students2 = document.querySelectorAll("p");
//nodeList는 forEach 메소드를 사용할 수 있음
students2.forEach( elem => {
console.log( elem.textContent );
})
</script>

객체의 length 요소및 객체 디스트럭처링 을 활용하면 다음과 같이 길이만큼의 빈배열을 생성할 수 있습니다.
<script>
// 객체 디스트럭터를 활용한 빈배열 생성하기
const emptyArray = Array.from({ length: 5 });
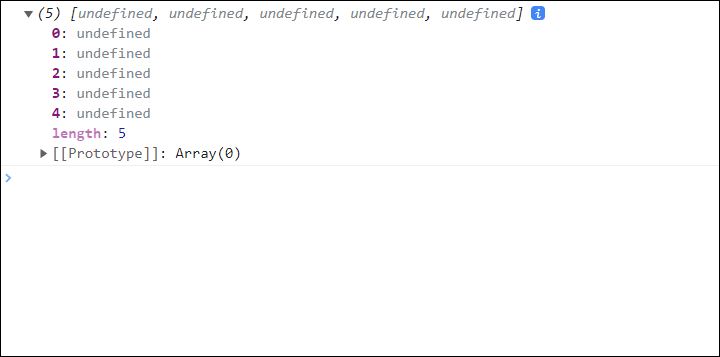
console.log( emptyArray );
</script>
아래와 같이 undefined 가 입력된 length만큼의 빈 배열을 생성하게 됩니다.

자바스크립트 Array.of
Array.of는 입력받은 모든 매개변수를 배열로 변환하여 리턴을 합니다.
<script>
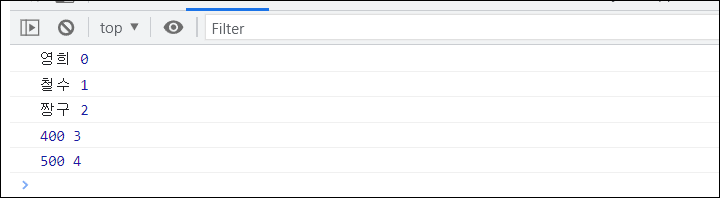
const ofArray = Array.of("영희", "철수", "짱구", 400, 500 );
ofArray.forEach( (elem, index) => {
console.log( elem, index );
})
</script>

Array.some(), every() 메소드의 예제
some()의 경우, 입력된 조건값에 일치하는 요소가 있는지 검색 후, 가장 처음 조건에 만족하는 요소를 하나라도 찾으면 true, false 자바스크립트 boolean 값을 리턴합니다.
<script>
const someArray = ["SAPUI5", "자바스크립트", "기초", "강의하기"];
//하나라도 조건에 부합하면 true, 아니면 false
console.log( someArray.some( elem => {
return elem.length >= 6;
}))
</script>
요소의 길이가 6과 같거나 큰 경우가 하나라도 있다면 true를 리턴하게 됩니다.
반대로 every() 메소드의 경우에는 입력된 조건값이 배열의 요소 모두 조건에 맞는 경우 true, 하나라도 틀린 경우에는 false를 리턴합니다.
<script>
const everyArray1 = [1, 2, 4, 5, 6, 8];
//모두 짝수인지를 확인 후 짝수가 아닌 경우 false.
console.log(
everyArray1.every((elem) => {
return elem % 2 === 0;
})
);
const everyArray2 = [2, 4, 6, 8];
//모두 짝수이므로 true를 리턴한다.
console.log(
everyArray2.every((elem) => {
return elem % 2 === 0;
})
);
</script>
배열 내의 요소가 조건에 맞는 즉, 모두 짝수인 경우에는 true, 하나라도 홀수인 경우에는 false를 리턴하게 됩니다.
아래의 예제는 객체를 담고 있는 배열을 반복하며 조건에 부합 여부를 판단합니다. every의 경우에는 모든 요소가 조건에 부합해야 true를 리턴하며 some의 경우에는 하나라도 조건에 부합하면 true 를 반환하게 됩니다.
<script>
let studentList = [
{ name: "영수", age: 40 },
{ name: "순희", age: 30 },
{ name: "지미", age: 57 },
{ name: "철수", age: 22 },
];
// every : 모든 요소가 조건에 부합해야 true
let everResult = studentList.every((elem) => {
return elem.age >= 50;
});
console.log(everResult);
// some : 하나라도 조건에 부합하면 true
let someResult = studentList.some((elem) => {
return elem.age >= 50;
});
console.log(someResult);
</script>
findIndex를 통해 조건에 맞는 인덱스 찾기
Array.findIndex()를 활용하면 조건에 맞는 첫번째 요소의 인덱스를 받아올 수 있습니다.
<script>
const someArray2 = ["SAPUI5", "자바스크립트", "기초", "강의하기", "자바스크립트"];
// 입력받은 query 문자열과 동일한 스트리을 배열로 부터 찾아 처음 매칭되는 요소의 인덱스 반환
const funcFind = function ( query ) {
return someArray2.findIndex( elem =>{
return elem === query ;
})
}
console.log( funcFind( "자바스크립트" ) ) ;
</script>
아래의 예제는 객체로 이루어진 배열에서 조건에 만족하는 값의 첫번째 인덱스를 가져오는 예제입니다.
<script>
const arrList5 = [
{ name: "바나나", price: 1200 },
{ name: "딸기", price: 5000 },
{ name: "사과", price: 9000 },
];
function findFruits(elem) {
if (elem.name === "사과") {
return true;
}
}
console.log(arrList5.findIndex(findFruits));
</script>
findIndex 메소드에 findFruits 함수를 콜백함수로 넘겨주어 객체.name 의 값이 사과인 요소를 찾아 해당 인덱스를 반환합니다.
Array.find() 를 통해 조건에 맞는 첫번째 요소 찾기
findIndex의 경우에는 조건에 부합하는 요소의 인덱스를 반환하는 반면, find의 경우에는 요소 자체를 반환합니다. 또 조건에 만족하는 배열 요소 값이 없는 경우에는 undefined를 반환합니다.
<script>
const someArray3 = [
"SAPUI5",
"자바스크립트",
"기초",
"강의하기",
"자바스크립트",
];
// 입력받은 query 문자열과 동일한 스트링을 배열로 부터 찾아 처음 매칭되는 요소 반환
const funcFind2 = function (query) {
return someArray3.find((elem) => {
return elem === query;
});
};
console.log(funcFind2("자바스크립트"));
</script>
이상으로 자바스크립트 array 메소드에 대해서 알아보았습니다.
자바스크립트에서 사용되는 다른 자바스크립트 배열 메소드 에 대해서도 이 글에서 확인해 보시기 바랍니다.